Viewer Modes
3DStreet now offers three different ways to experience and navigate your 3D street scenes. Each viewer mode provides a unique perspective and interaction style, allowing you to showcase your designs effectively and easily export custom videos to your desktop.
Available Viewer Modes
Choose from three distinct viewing experiences:
- Camera Path Mode - Automated camera movement along predefined paths (circle, forward, strafe, or custom) for presentations and consistent scene viewing
- Locomotion Mode - Interactive navigation with full control using WASD keys, mouse, or VR controllers for detailed exploration
- AR Mode - Augmented reality experience that places your street design in real-world environments using your device's camera
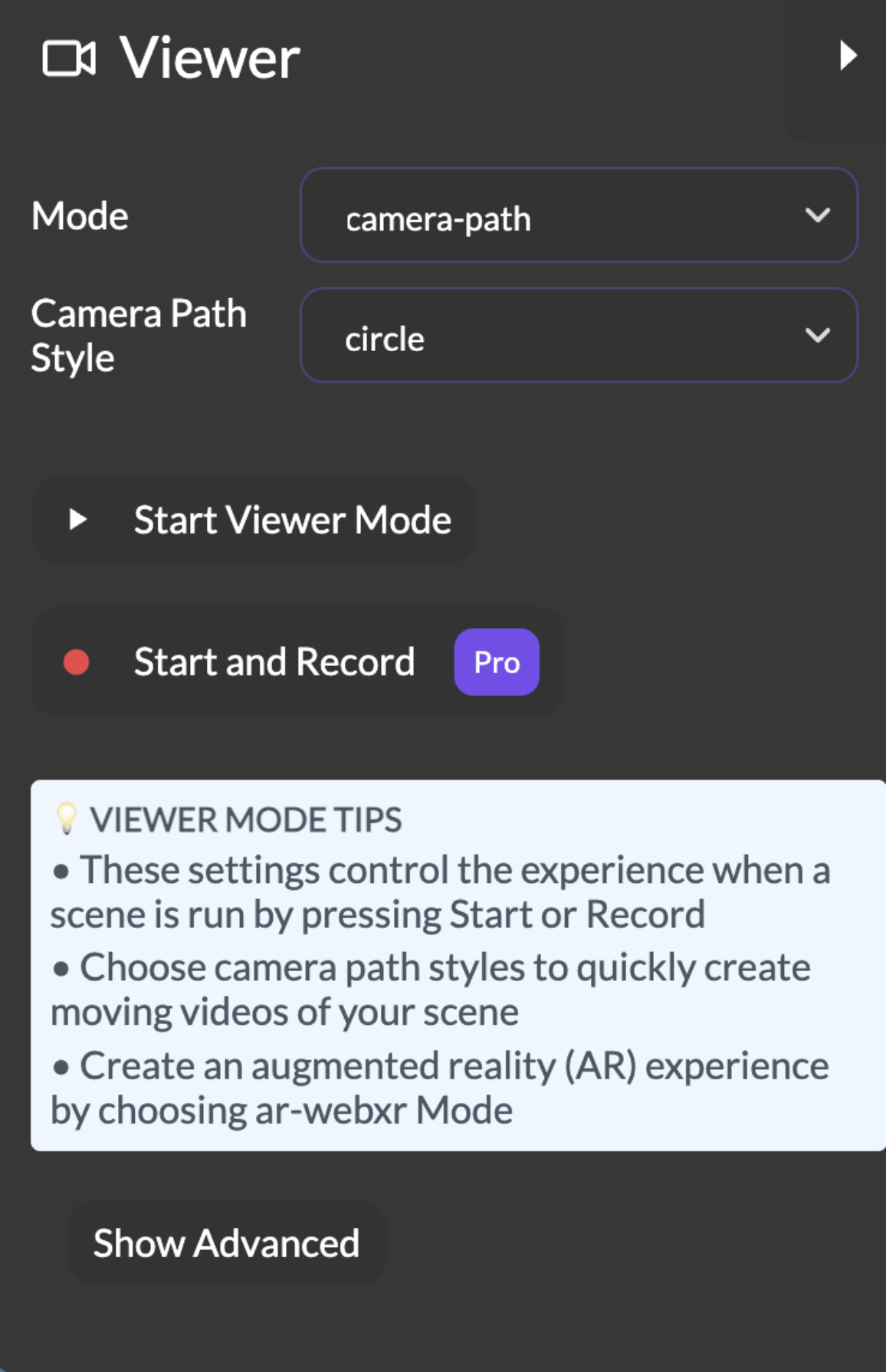
Camera Path Mode
Default viewing mode that automatically moves the camera along predefined paths, perfect for presentations and consistent scene viewing. Viewers who experience your scene with this mode will not be able to adjust the camera position, it is moved for them.
Available Path Types
Circle Path
Provides a smooth orbital view around your scenes origin point, ideal for showcasing the overall design and getting a comprehensive overview of your street layout.

Forward Path
Simulates walking or driving down the street, providing a realistic first-person view of what it’s like to travel through your designed street. This mode is ideal for showcasing a more intimate, ground-level perspective of your design.
Strafe Path
Moves the camera side-to-side across the street, perfect for quickly demonstrating the width of your design and showing cross-sectional views of different street elements.
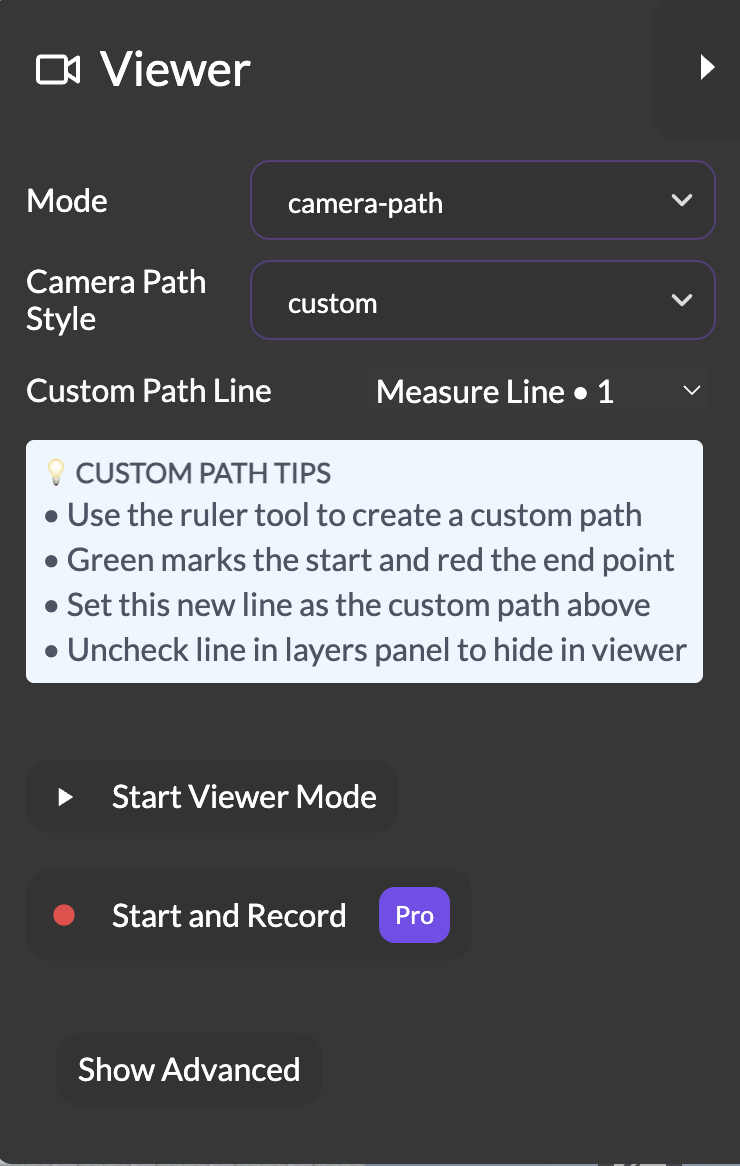
Custom Path
Allows you to define custom camera movement using the measure line feature in your scene. The camera follows the path you draw, giving you full control over the viewing experience.

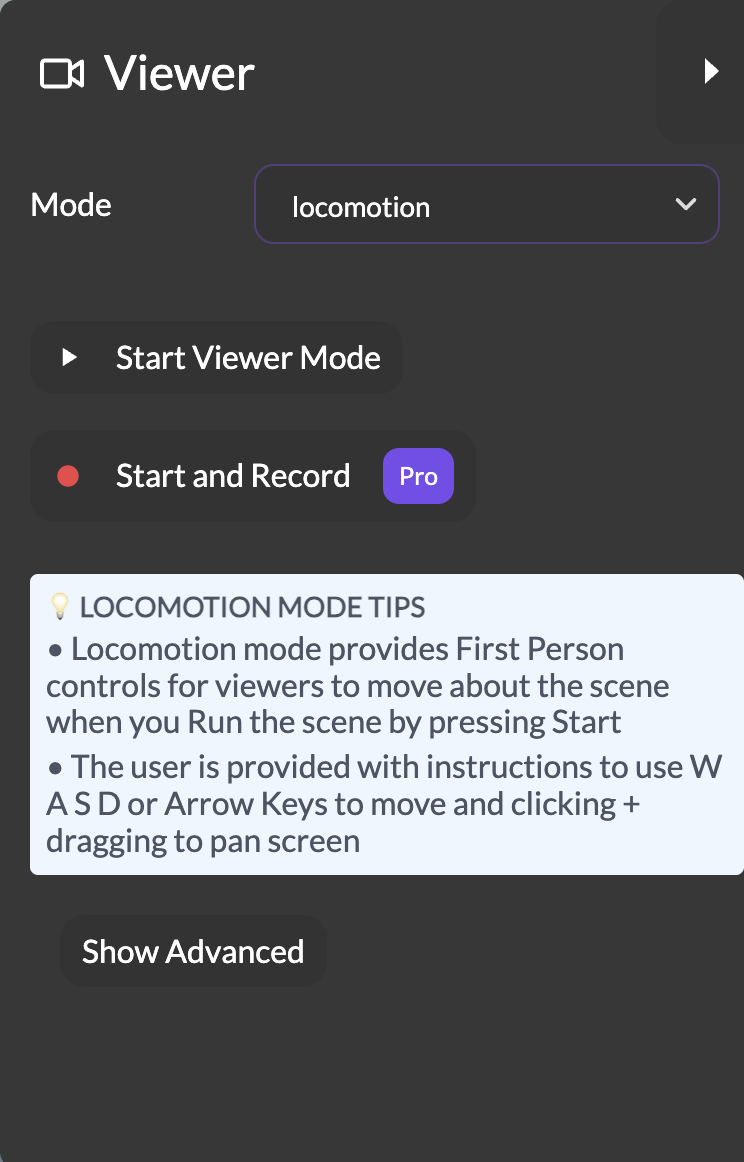
Locomotion Mode
Interactive navigation that puts your viewers in control of the camera, allowing them to explore your street design at their own pace. Ideal for live walkthroughs or demos of your scene.
Controls
On Desktop
- WASD Keys or Arrow Keys: Move forward, backward, left, and right
- Mouse: Click and drag to look around and change your viewing direction
- Click: Teleport to specific locations in your scene
In VR
- Physical Movement: Walk around in your real space to move in the scene
- Hand Controllers: Use teleportation to move longer distances
- Head Movement: Natural head tracking for looking around
When to Use Locomotion Mode
- Detailed inspection of specific street elements
- Interactive presentations where you want to control the viewing experience
- VR experiences where physical movement enhances immersion
- When you need to examine your design from multiple custom angles

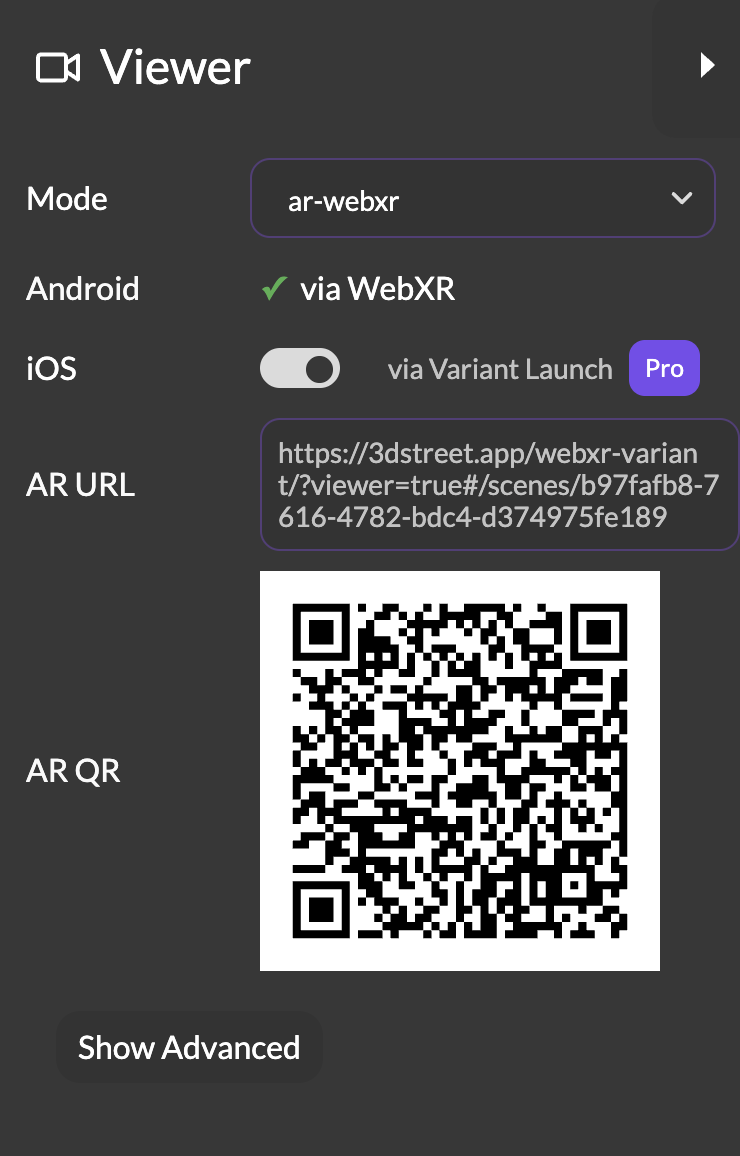
AR Mode
Augmented Reality brings your street design into the real world, allowing viewers to see how it looks in actual, physical spaces. Can be paired with Geospatial features to directly redesign a real world location.

Device Compatibility
Android Devices
Works with modern Android devices using Chrome or Edge browsers that support WebXR.
iOS Devices
Available through enhanced compatibility features for Pro subscribers.
Sharing AR Experiences
- QR Codes: Generate QR codes to easily share AR experiences with others
- Direct Links: Send AR-enabled links that work on compatible devices
- Social Sharing: Share AR experiences through various platforms